

It seems like Ray gain a lot of traction lately. We recently covered the Global Ray release that allows you to run ray() globally without being project dependent or having to install the ray package via composer everywhere you want to use it. Now, another package was released that allows you to debug alpine.js code.
I'm happy to announce a new major version - v2.0 - of the Alpine.js integration for @spatie_be's Ray app (see https://t.co/Uj4ZrjUtCH), with full support for @Alpine_JS v3. 🎉 https://t.co/rsgBvjwixN pic.twitter.com/pt0MVM4rVY
— Patrick (@PatDeveloper) March 9, 2022
As stated in the README file, the preferred way to use the package is to load it via CDN, which must be done before loading Alpine.
1<script src="https://cdn.jsdelivr.net/npm/axios@latest/dist/axios.min.js"></script>2<script src="https://cdn.jsdelivr.net/npm/alpinejs-ray@2/dist/standalone.min.js"></script>3<script src="https://cdn.jsdelivr.net/npm/alpinejs@3/dist/cdn.min.js" defer>Another way of installing alpinejs-ray is via module import. First you have to install it:
1npm install alpinejs-rayThen you can import package normally (along with alpinejs and axios)
1import Alpine from 'alpinejs'; 2import AlpineRayPlugin from 'alpinejs-ray'; 3 4window.axios = require('axios'); 5window.axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest'; 6 7window.Alpine = Alpine; 8 9Alpine.plugin(AlpineRayPlugin);10Alpine.start();To configure alpinejs-ray, you must create an alpineRayConfig property on the window object before loading alpinejs-ray:
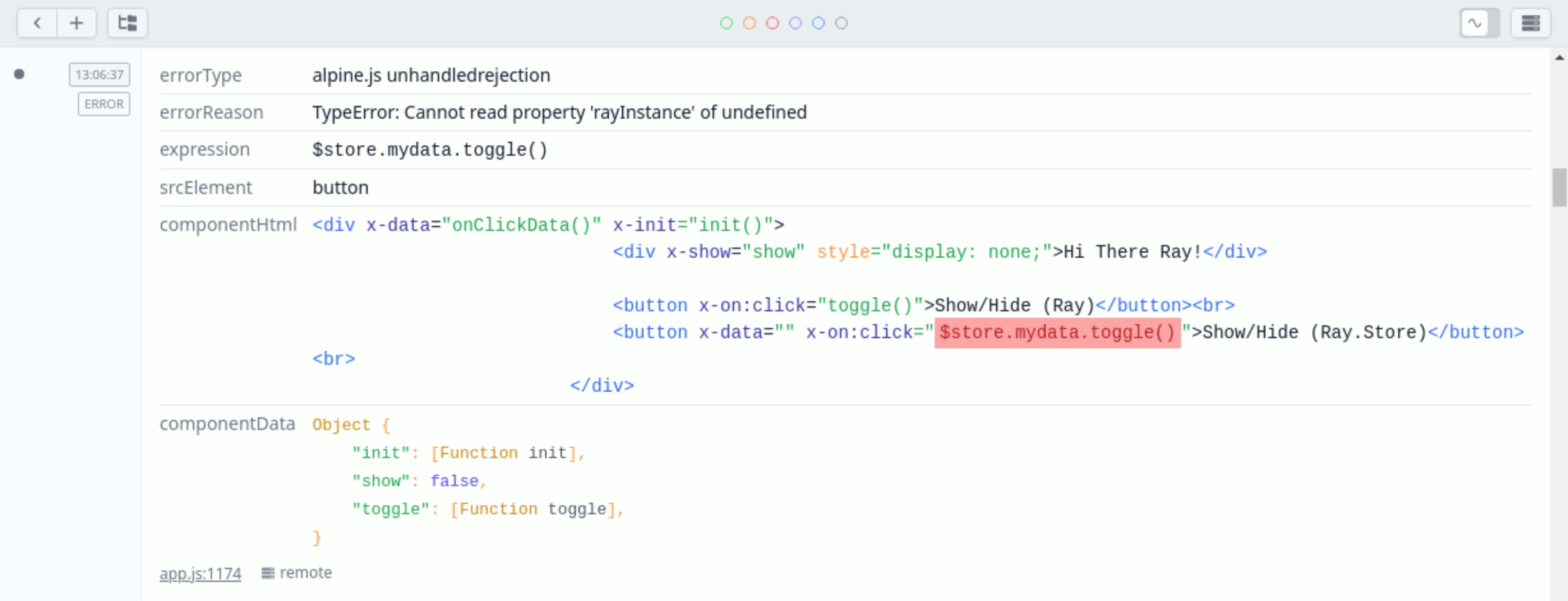
1<script>2 window.alpineRayConfig = {3 logComponentsInit: true,4 logErrors: true,5 logEvents: ['abc'],6 };7</script>8 9<!-- load axios and alpinejs-ray -->Once the plugin is installed, you may access the $ray() magic method within your components. You may use the x-ray directive within your html markup to easily send data to Ray.
1<div x-data>2 <!-- sends 'hello world' and the value of the 'mystore.somevalue' Alpine store to Ray -->3 <div x-ray="'hello world'"></div>4 <div x-ray="$store.mystore.somevalue"></div>5</div>The values for the x-ray directive are reactive; if the value changes, the new data will be sent to and displayed in Ray in-place. The changed value will be momentarily highlighted in Ray as well to indicate that it was updated.

In this article I only scratched the surface of this package. It is capable of more than what I described so far. It also works with components, data stores, it has many methods that are available to easy debug your code.
If you enjoyed this article, please consider supporting our work for as low as $5 / month.
Sponsor
Written by
Writing and maintaining @LaravelMagazine. Host of "The Laravel Magazine Podcast". Pronouns: vi/vim.
Get latest news, tutorials, community articles and podcast episodes delivered to your inbox.