

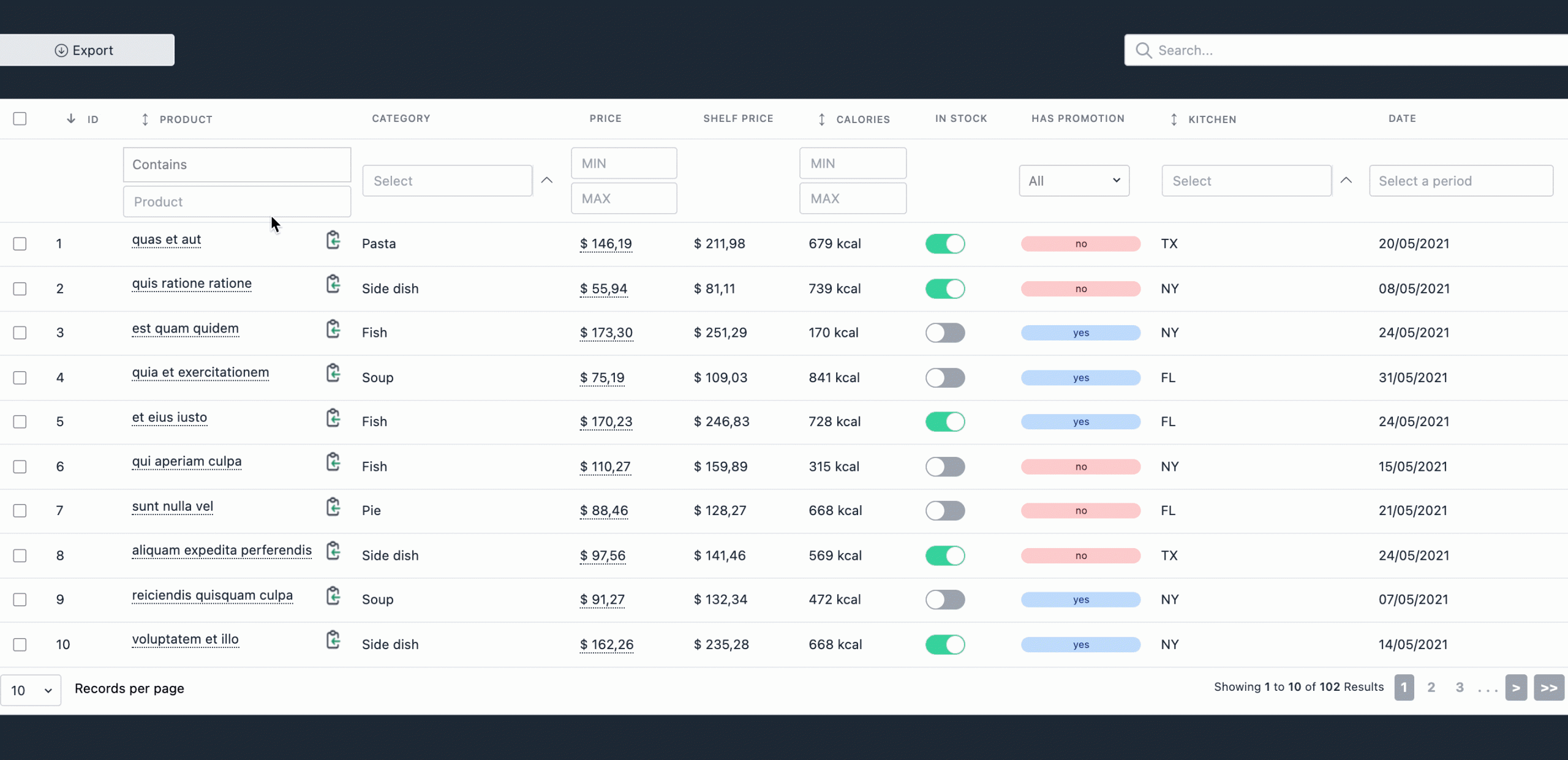
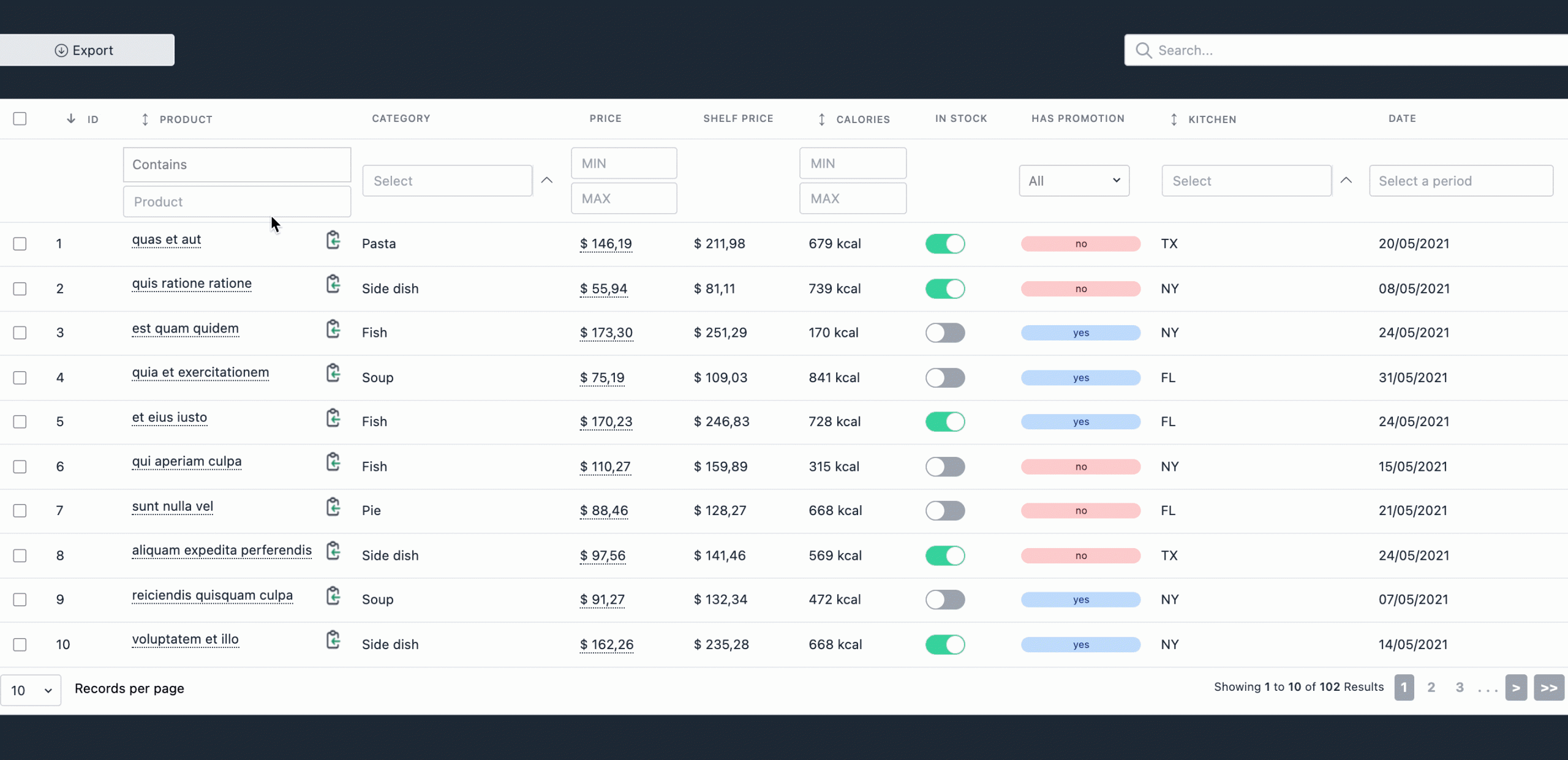
We all faced datatables when building an app. Sometimes the datatables tend to become complex and you end up spending lots of time and energy on building and debugging them. Livewire PowerGrid comes to solve this problem by providing a complex yet ready to use and customizable datatable build with Livewire.
Livewire PowerGrid was initially released last weekend by Dan on Twitter but since then two more releases were launched.
To install the package you can use Composer like so:
1composer require power-components/livewire-powergridPublish the Livewire PowerGrid configuration file with the following command:
1php artisan vendor:publish --tag=livewire-powergrid-configIf you want to customize the way PowerGrid looks or you want to change the language files you can publish the following:
1php artisan vendor:publish --tag=livewire-powergrid-views1php artisan vendor:publish --tag=livewire-powergrid-langBy default, PowerGrid uses Tailwind. This configuration can be changed in the file config/livewire-powergrid.php.
1// For Bootstrap 5 use:2 'theme' => 'bootstrap'3 // For Tailwind use:4 'theme' => 'tailwind'Alpine JS is not mandatory but it is required by features like “Click to edit” and “Toggable”.
To activate it, open the file config/livewire-powergrid.php and modify the ‘js_framework’ setting replacing null with 'alpinejs'.
1//...2 'js_framework' => 'alpinejs',The CDN for Alpine JS is configured by default, in the same file:
1//...2 'js_framework_cdn' => [4 ]Include the Livewire and the PowerGrid styles and scripts:
1... 2 <!-- Styles --> 3 @livewireStyles 4 @powerGridStyles 5 6</head> 7<body> 8 9 <!-- Scripts -->10 @livewireScripts11 @powerGridScripts12 13</body>To create a Table Component run powergrid:create informing your table name and your model. (It’s advisable to use “” around your --model option)
1php artisan powergrid:create ProductTable --model="App\Models\Product"If your Model has the fillable property specified, use --fillable option to create columns based on its value.
1php artisan powergrid:create ProductTable --model="App\Models\Product" --fillableIf everything was successful, you will find your new table component inside the app/Http/Livewire folder.
For a full list of methods that you can use in your project or customization options make sure you check out PowerGrid’s Github repo here: https://github.com/Power-Components/livewire-powergrid
Also there’s an demo app built if you want to give it a go before using it in your project which we recommend: https://github.com/Power-Components/powergrid-demo
We tested the package and we can say it is a well thought and well-written software worth using in your app. Unlike other Livewire datatables, PowerGrid gives you the freedom to customize the way you interact with the table as well as the way you want to be displayed in the app.
If you enjoyed this article, please consider supporting our work for as low as $5 / month.
Sponsor
Written by
Writing and maintaining @LaravelMagazine. Host of "The Laravel Magazine Podcast". Pronouns: vi/vim.
Get latest news, tutorials, community articles and podcast episodes delivered to your inbox.