

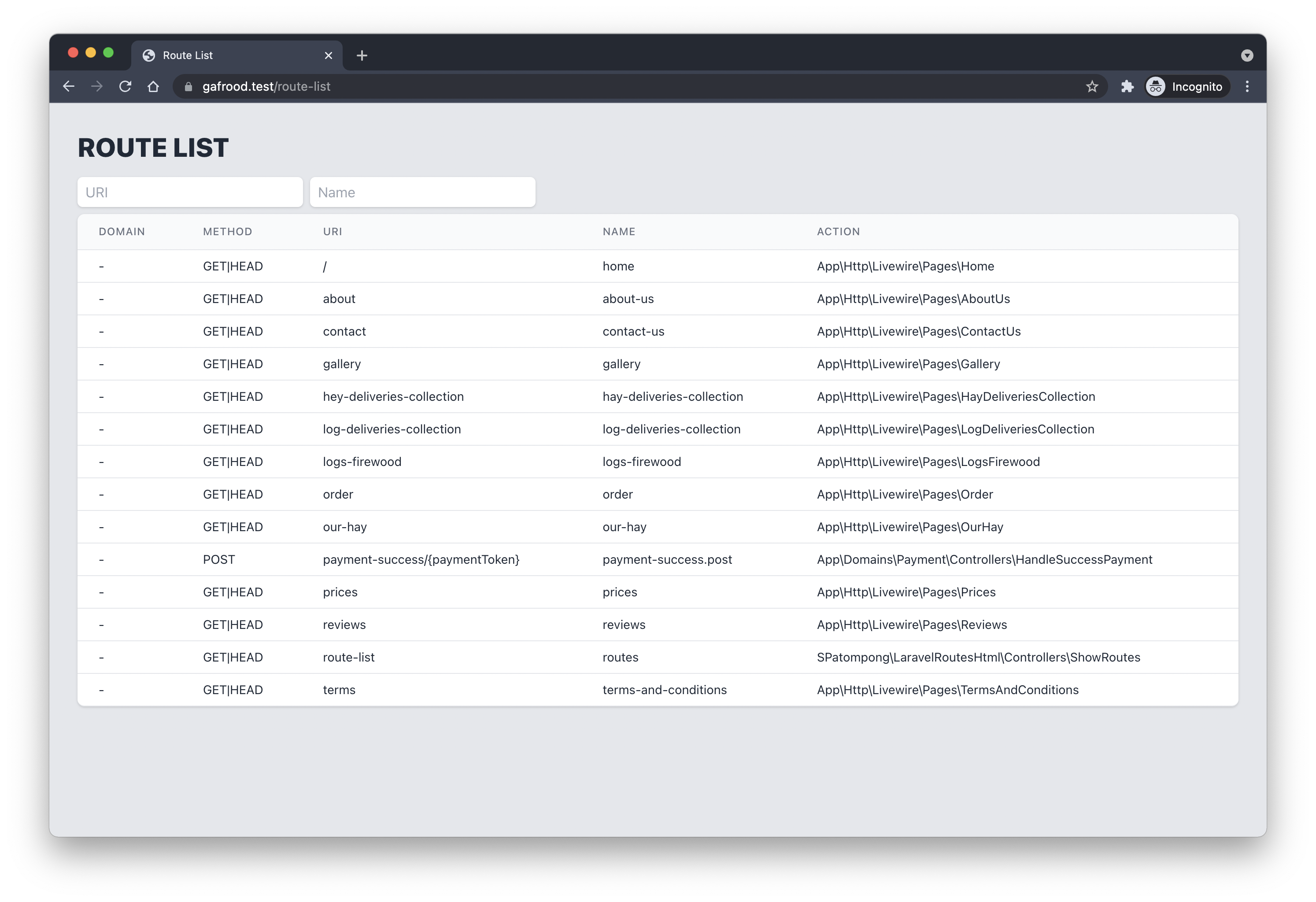
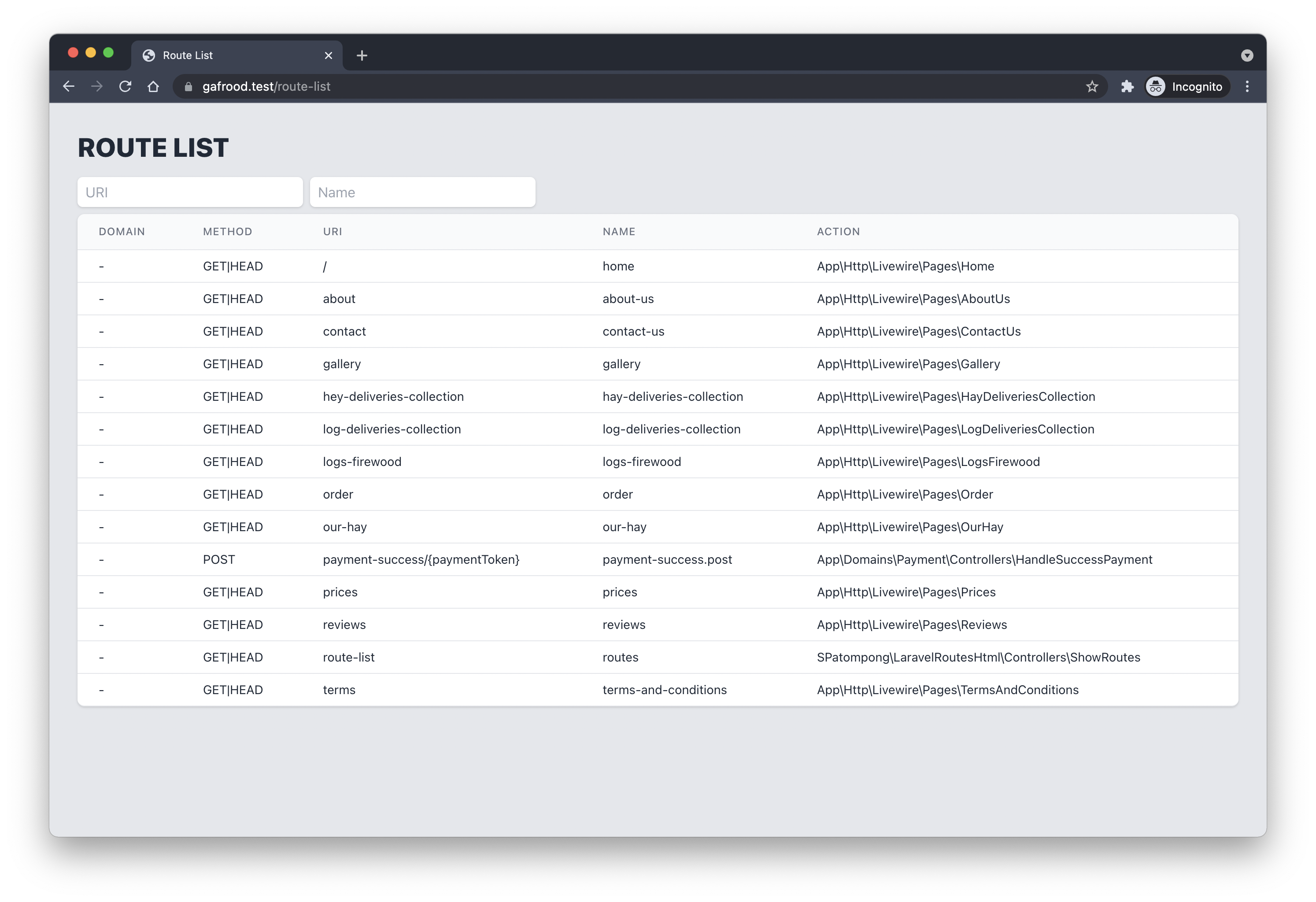
Patompong Savaengsuk created a package that adds a route to your Laravel application. The route will render all your Laravel routes in a nice HTML format. It also has a minimal filter input that you can use to filter by route URI or route Name.
You can install the package via composer:
1composer require s-patompong/laravel-routes-htmlYou can publish the config file with:
1php artisan vendor:publish --tag="routes-html-config"Publish the views using:
1php artisan vendor:publish --tag="routes-html-views"In the config file, you can configure when to make the /route-list endpoint available. By default they views are only available when APP_DEBUG is true.
1return [ 2 /** 3 * Either you want to enable or disable the route 4 * It should be enabled only in the local environment 5 * By default, it'll be enabled if the app.debug is true 6 */ 7 'enabled' => (bool) env('ROUTES_HTML_ENABLED', config('app.debug')), 8 9 /**10 * The route URI11 */12 'uri' => '/route-list',13 14 /**15 * The route name16 */17 'route_name' => 'routes',18 19 /**20 * The list of route to ignore21 */22 'ignore_routes' => [23 'routes-html/*',24 '_ignition/*',25 'sanctum/*',26 'livewire/*',27 ],28];This can come in handy when dealing with long and messy routes generated by the route:list command.
If you enjoyed this article, please consider supporting our work for as low as $5 / month.
Sponsor
Written by
Writing and maintaining @LaravelMagazine. Host of "The Laravel Magazine Podcast". Pronouns: vi/vim.
Get latest news, tutorials, community articles and podcast episodes delivered to your inbox.